Le wireframe, souvent sous-estimé et parfois mal compris, est pourtant l’un des outils les plus puissants d’un projet digital bien mené. En design UX/UI, c’est pareil : avant d’habiller une interface de belles couleurs, typographies et animations, il faut d’abord poser les fondations.
Définition simple (mais pas simpliste) d’un wireframe
Un wireframe, ou maquette fil de fer en français, est une représentation visuelle schématique d’une interface. Il sert à structurer l’information, organiser les éléments et définir les parcours utilisateurs, sans se soucier, pour l’instant, du style graphique.
Concrètement, un wireframe est souvent en noir et blanc, avec des blocs gris pour représenter les images, des lignes pour les textes, et parfois un peu de typographie pour simuler les titres ou les boutons. Il peut être :
- Basique (low-fidelity) : rapide à produire, parfait pour les premiers échanges.
- Détaillé (high-fidelity) : plus proche de l’interface finale, utile avant le maquettage UI.

Pourquoi utiliser des wireframes ? 5 bonnes raisons
1. Clarifier l’architecture de l’information
Avant même de penser à l’esthétique, il faut penser à la logique.
Quelles infos mettre en avant ? Où placer les CTA ? Quelles relations entre les pages ?
En plus de l’arborescence, il agit comme un plan de circulation, autant pour le designer que pour les développeurs et les clients.
2. Gagner du temps (et de l’argent)
Modifier un wireframe prend quelques minutes. Modifier une interface finalisée ? Beaucoup plus.
Ils permettent de valider rapidement les intentions avant de s’engager dans le design graphique. Résultat : moins d’allers-retours, moins de bugs, moins de malentendus.
👉 Une étude de la UX Design Institute rapporte que 70 % des erreurs UX sont détectables dès l’étape des wireframes. Mieux vaut les corriger là qu’une fois le site en ligne.
3. Améliorer la collaboration
Un bon wireframe sert de support de discussion. Il aligne les parties prenantes autour de décisions concrètes. On ne débat pas d’une couleur ou d’une police, mais de l’expérience utilisateur.
Les clients peuvent se projeter. Les développeurs anticipent les contraintes. Les UX writers testent leurs contenus. Et les designers posent des bases solides pour la suite.
4. Tester rapidement les parcours
Plutôt que de maquetter tout un site avant de le tester, un wireframe permet de simuler un prototype interactif très tôt. C’est idéal pour des tests utilisateurs agiles, peu coûteux, mais riches en apprentissage.
5. Prioriser l’essentiel
En se détachant du style, le wireframe force à se concentrer sur la fonction.
Et si ce bloc est là… pourquoi est-il là ?
C’est une excellente manière de lutter contre le design décoratif, qui impressionne mais ne sert pas l’utilisateur.
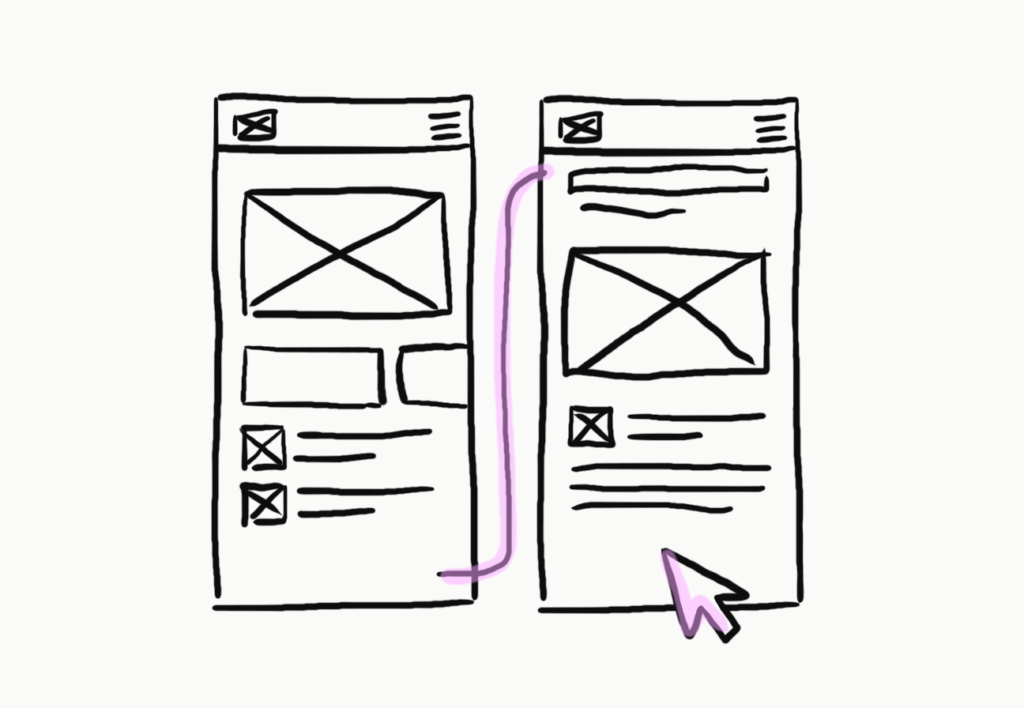
À quoi ressemble un wireframe ?
Un wireframe peut être :
- Dessiné à la main, en atelier ou en début de projet.
- Créé avec des outils spécialisés comme Figma, Balsamiq, Adobe XD, Sketch ou Axure.
- Interactif, pour simuler les parcours (avec Figma ou Protopie, par exemple).
Voici un exemple typique de wireframe :
- Un header avec logo, navigation et bouton CTA.
- Un hero avec un titre, un paragraphe et une zone d’image.
- Un bloc de 3 colonnes.
- Un liste de témoignages.
- Une section CTA.
- Un footer épuré.
C’est simple, c’est brut… mais ça parle à tout le monde.
Les erreurs fréquentes à éviter
- Sauter l’étape du wireframe pour aller trop vite vers le “beau” : ça revient à poser le papier peint avant d’avoir vérifier l’état des murs.
- Faire un wireframe trop stylisé ; si on commence à jouer avec les couleurs et les typos, on embrouille la lisibilité.
- Ne pas tester le wireframe : un wireframe doit vivre, évoluer, être challengé. Sinon il devient un document figé, sans valeur ajoutée.
Le wireframe, première brique d’un design réussi
En résumé, le wireframe est l’outil fondamental pour construire des interfaces cohérentes, efficaces et centrées utilisateur.
Il ne ralentit pas le projet — il l’accélère.
Il ne bride pas la créativité — il la canalise.
Et surtout, il évite bien des mauvaises surprises.
Bibliographie
- Nielsen Norman Group – Wireframes: A good tool for early UX design https://www.nngroup.com/articles/draw-wireframe-even-if-you-cant-draw/
- Smashing Magazine – A Comprehensive Guide To Wireframing And Prototyping https://www.smashingmagazine.com/2018/03/guide-wireframing-prototyping/
- Wikipedia – Wireframe (design) https://fr.wikipedia.org/wiki/Wireframe_(design)